Методы вывода и изменяемые в коде параметры отображения
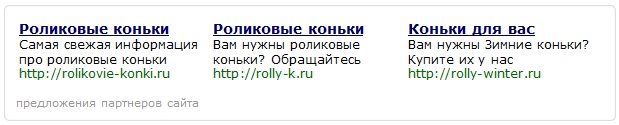
В системе предусмотрен вывод ссылок не только в обычном виде, но и с помощью красивых блоков, напоминающих контекстную рекламу:

С точки зрения как оптимизаторов, так и поисковых систем, такое отображение ссылок гораздо выгоднее, чем вывод в классическом формате.
Технические тонкости перехода на блочный вывод ссылок можно изучить в соответствующем разделе. Параметры отображение вы можете изменить в настройках площадки, также часть параметров доступна к изменению для отдельных блоков непосредственно в клиентском коде.
Важно!
Блочный формат вывода поддерживает отображение URL-ов сайтов с доменами в зоне .рф кириллицей (например, экскаваторопогрузчик.рф), однако ссылка по прежнему будет выводиться IDN-закодированной (например, http://xn--80aaffugiag0balmdfux7e0e.xn--p1ai) для совместимости со всеми браузерами.
Уточним, что переход на новый способ отображения ссылок не является обязательным, все желающие вебмастера могут успешно продолжать работу с обычным форматом вывода ссылок.
В случае возникновения вопросов по использованию блочного формата вывода ссылок, пожалуйста, свяжитесь с нами.
Методы вывода и изменяемые в коде параметры отображения
I. Быстрая инструкция по изменению формата отображения ссылок
Эта инструкция верна для всех официальных клиентов, поддерживающий блочный вывод ссылок. О его поддержке можно узнать из таблицы.
Чтобы отображать ссылки на сайте в формате блоков, выполните следующие шаги.
Убедитесь, что на вашем сайте установлен клиентский код версии, поддерживающей блочный вывод ссылок (например, не ниже 1.1.2 для платформы PHP);
Скачать новый клиентский код можно на странице настроек сайта на вкладке «Код». Зайдите на страницу настроек сайта, перейдите на вкладку «Отображение».
Далее обратитесь к параметру «Режим отображения».
Если вы хотите, чтобы отображение всех ссылок на сайте переключилось в формат блоков, то установите значение «Только в формате блоков». Это значение стоит использовать для быстрого перехода на блочный формат отображения, править вызовы клиентского кода в этом случае не потребуется.
Если вы хотите использовать на сайте как блочное, так и обычное отображение ссылок, то установите значение «Смешанный». В этом случае вызовы return_links(...) будут выводить ссылки в обычном формате. Для вывода ссылок в формате блоков нужно будет использовать новый метод return_block_links(...).
Далее на этой же вкладке вы можете настроить внешний вид блока ссылок. Подробнее о настройках блока можно узнать в этом разделе.
После того, как вы закончите редактирование, нажмите кнопку «Применить». После этого наша система обновит параметры блока и попытается сбросить кэш сервера, отдающего файл links.db, а также попытается удалить старый файл links.db на сайте.
Если вы выполнили все шаги (разместили новый клиентский код, поменяли вызовы клиентского кода на сайте, изменили настройки блока), но формат отображения ссылок не изменился.
Возможно, нашему сервису не удалось удалить links.db на вашем сайте. Попробуйте удалить файл links.db вручную и перезагрузить страницу сайта, которая содержит вызов клиентского кода
Возможно, нашему серверу не удалось сбросить кеш. Попробуйте подождать 1 час, за это время кэш должен сброситься автоматически.
Если после часа ожидания настройки блока не применились, то напишите в обратную связь с указанием сайта и шагов по установке нового кода, которые вы выполни.
II. Технические подробности: вызовы клиентского кода
Начиная с версии 1.2.2 клиентского кода для платформы PHP изменена сигнатура (порядок и наименование аргументов) вызова методов return_links(...) и return_block_links(...)
Для отображения блочных ссылок используйте метод <strong>return_block_links($n, $options)</strong>. Этот метод будет отображать ссылки в формате блока вне зависимости от значения параметра «Режим отображения» в настройках сайта.
Метод <strong>return_links($n, $options)</strong> будет отображать ссылки в обычном формате, только если параметр «Режим отображения» в настройках сайта установлен в значение «Смешанный». В противном случае этот метод будет работать как <strong>return_block_links()</strong>
Если методу <strong>return_links()</strong> передать $options['as_block'] = true, то он будет работать как <strong>return_block_links</strong> с соответствующими параметрами.
Остальные параметры отображения будут одинаковыми для всех блоков на сайте и будут браться из настроек сайта (если используется таблица стилей CSS, сгенерированная клиентским кодом на основе настроек сайта).
<?php $options['block_orientation'] = (1|0); // Переопределяет ориентацию блока: 1 - горизонтальная, 0 - вертикальная ?>
Пример1: вывод блока в вертикальной ориентации.
<?php $client = new BACKLINKS_client(); $options = array(); $options['block_orientation'] = 0; echo $client->return_block_links(5, $options); ?>
Ширина блока
<?php
$options['block_width'] = ('auto'|'[?]px'|'[?]%'|'[?]');
// Переопределяет ширину блока:
// 'auto' - определяется шириной блока-предка с фиксированной шириной,
// если такового нет, то займет всю ширину
// '[?]px' - значение в пикселях
// '[?]%' - значение в процентах от ширины блока-предка с фиксированной шириной
// '[?]' - любое другое значение, которое поддерживается спецификацией CSS
?>
Пример2: вывод двух блоков шириной 500 пикселей и 50% соответственно.
<?php $client = new BACKLINKS_client(); $options = array(); $options['block_width'] = '500px'; echo $client->return_block_links(5, $options); $options['block_width'] = '50%'; echo $client->return_block_links(5, $options); ?>
Отображение css в коде страницы
<?php $options['block_no_css'] = (false|true); // Переопределяет запрет на вывод css в коде страницы: false - выводить css ?>
Примечание: если в параметрах сайта включена настройка «Использовать свою таблицу стилей», то вне зависимости от переданного значения код css отображаться не будет.
Примечание 2: если на странице требуется вывести несколько блоков без css, то параметр $options['block_no_css'] = false нужно указать для каждого из них.
<?php $client = new BACKLINKS_client(); $options = array(); $options['block_no_css'] = true; echo $client->return_block_links(5, $options); ?>
Я использую свою таблицу стилей CSS, меняю ориентацию блока в настройках, но на сайте ничего не меняется
Эта проблема возникает у многих вебмастеров и они считают это багом или неверным поведением, однако это не так.
Исходные данные: вебмастер в настройках сайта включил опцию "CSS" - "Использовать свою таблицу стилей". Затем меняет ориентацию блока ссылок при помощи настроек сайта или следующим кодом на своём сайте при конкретном выводе блока ссылок, например так:
<?php
$options['block_orientation'] = 0;
echo $client->return_block_links(5, $options);
?>
Вебмастер ожидает, что ориентация блока в этом случае будет изменена на вертикальную, но этого не происходит.
Что происходит на самом деле: когда вебмастер использует свою таблицу стилей, то отображение блока отдается на откуп вебмастеру, то есть он сам должен разместить таблицу стилей на страницах своего сайта.
Что касается ориентации, то этот параметр отображения зависит от CSS. Поэтому явное изменение ориентации в настройках в этом случае не будет давать никакого эффекта, ведь вебмастер сам теперь отвечает за отображение, в том числе и за ориентацию блока.
Помимо этого, наш код будет выдавать разную разметку HTML для разной ориентации блока (необходимо для поддержки старых браузеров). Это будет действовать как для настройки ориентации со страницы настроек сайта, так и при указании параметра $options['block_orientation'].
Чтобы сделать свою таблицу стилей, соответствующую определенной ориентации блока, вебмастеру нужно ознакомиться с HTML-кодом, который будет выдаваться при выводе блока. Это можно сделать следующим образом:
зайдите в настройки сайта на вкладку "Отображение" и выставьте нужную ориентацию блока;
в примере блока на этой же странице должны отобразиться изменения - ориентация блока поменяется;
нажмите кнопку "Скачать код текущего примера", чтобы получить код HTML для текущей ориентации блока.
Если вы используете свои CSS и размещаете блоки ссылок в разной ориентации, то убедитесь, что вы создали CSS как для горизонтальной, так и для вертикальной ориентации блоков.